こんにちは。熊本事務所のNです。
今回は業務で習得した知識や勉強したことを活かして、HTMLとCSSを使って簡単なホームページを作成してみました。
1.ホームページを作成するにあたり必要なものは?
まず初めに、ホームページを作成するには必要なものが3つあります。
・PC(Macを使用)
・エディタ(Visual Studio Codeを使用)・・・Visual Studio CodeにHTMLとCSSのファイルを先に作成しておきます。
・画面を反映するブラウザ環境(Google Chromeを使用)
これらの3つが用意でき、ホームページが作成できます。
2.画面の基本構造について
次に、ホームページを作成するために使用するHTMLとCSSについて説明します。
①HTML(Hyper Text Markup Language)
ホームページの画面作成では基本的にHTMLが使用されます。
このHTMLにはタグ<>がいくつかあり、これらをコードに組み込むことで画面が構成されます。
基本的な構造として5種類のタグを必要とします。
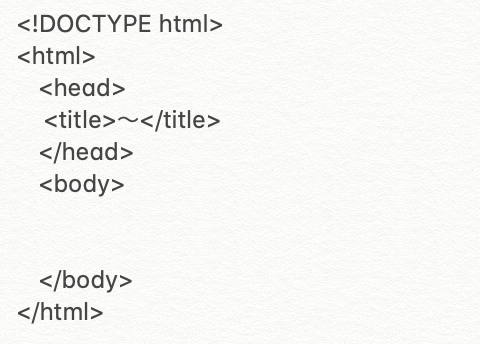
・<!DOCTYPE html>・・・これを1行目に書き、HTMLの仕様をブラウザに反映させます。
・<html>〜</html>・・・このタグの範囲内の文書がHTML言語を使用して記入されていることをブラウザに把握されます。
・<head>〜</head>・・・このタグに記入されている情報は、どの文字コードやスタイルシートを使用しているかを宣言するために使用されます。
・<title>〜</title>・・・ここのタグにはブラウザのタイトルバーやタブに表示されるものとなります。
・<body>〜</body>・・・このタグの範囲内に記入された文書がブラウザ上に表示される本文となります。画像やリンクなど載せることができます。
これらをコード上で表すと下記のような形になります。
その他にも見出しタグ<h>や段落タグ<p>などがあり、用途によって使い分けていきます。
②CSS(Cascading Style Sheets)
画面作成の際に用いられるものであり、HTML文書のデザインやレイアウトを指定するためにCSSが使用されます。
CSSの特徴として文字の色や大きさ、位置などを指定することができます。
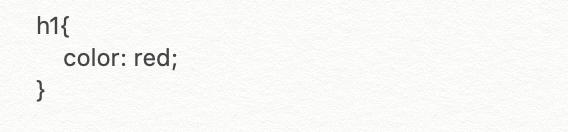
例として、文字の色を赤に指定したいときは下記のような表記をします。
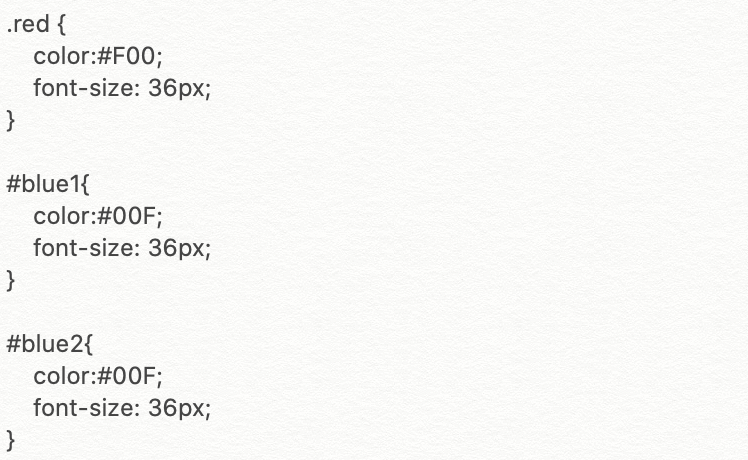
また、CSSには特定の要素のうち一部装飾したい場合、HTMLに付加できる属性はclassとidの2種類あります。
では、classとidはどのような役割の違いがあるのでしょうか?
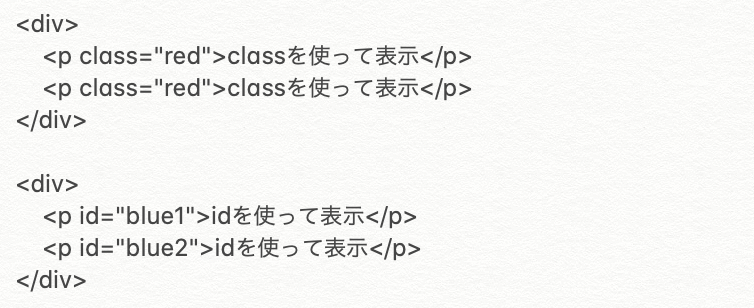
・class・・・同じclass名を1ページ中に何度も使うことができます。
・id・・・同じid名は1ページに一度しか使うことができません。
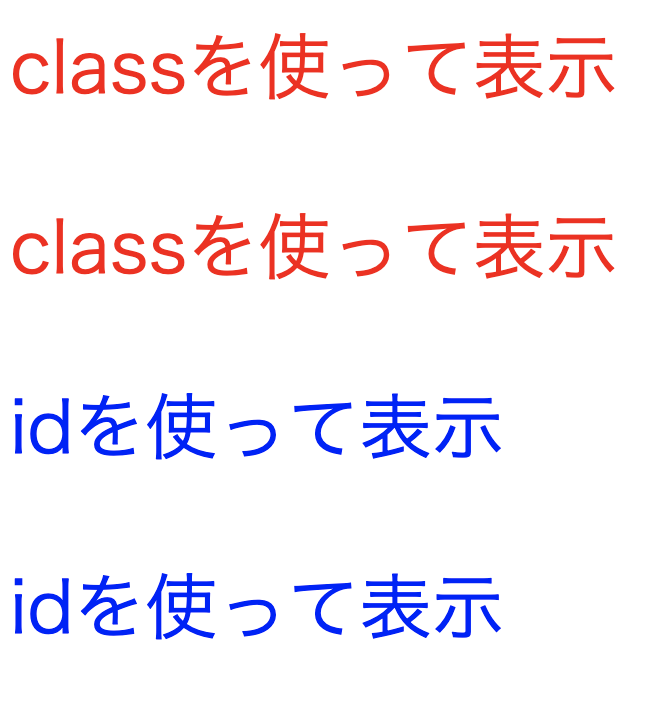
実際にコードを記載し、ブラウザに表示させる方法は下記のようになります。
<HTMLファイル>
<CSSファイル>
<ブラウザ表示>
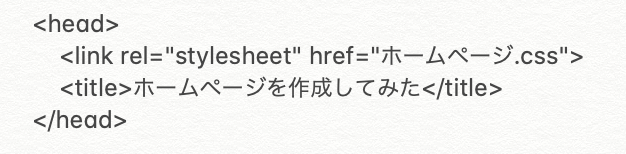
さらに、ブラウザに反映させるためにはHTMLファイルの<head>〜</head>内にどのスタイルシートを使用しているのか下記のコードを記入する必要があります。
3.ホームページを作成してみる
それでは、実際にホームページを作成していきます。
作成したのがこちらになります。今回は八百屋のホームページを作成してみました。
全3ページ構成となり、ホーム画面のメニューのリンクをクリックすると、クリック先のページに移動するように作成しています。
☆ホーム画面
※実際のホームページでは2頭の馬が左右に動くようにと野菜がふわふわ動くようにアニメーションを付けています。

☆農家さんの紹介画面

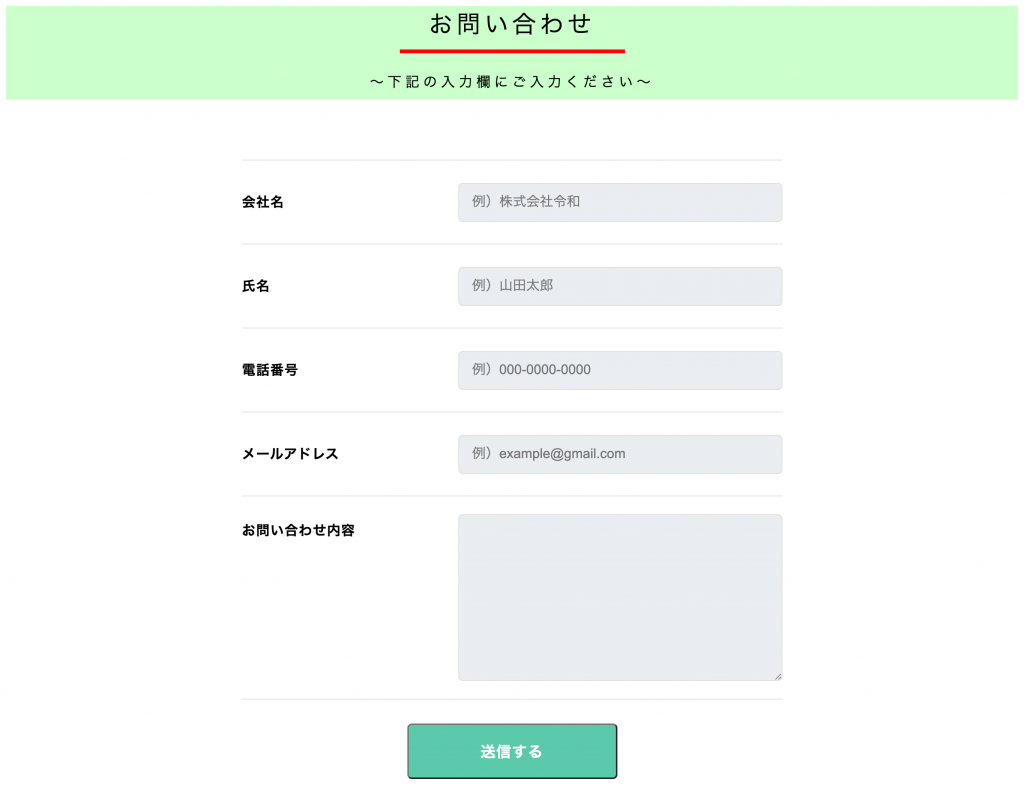
☆お問い合わせ画面

4.まとめ
今回はHTMLとCSSを使用して簡単なホームページを作成してみましたが、業務で習得した知識や勉強したことを活かしながら作成でき、自分の復習にもなりました。
また、HTMLとCSSはタグや要素が数多くあり、自分の好きなレイアウトやデザインにすることができるため、それが魅力であると感じました。
次回は、JavaScriptを使って新たな機能を追加して作成してみたいと思います。