こんにちは。熊本事務所のYです。
今回は最近私が気になっているAWSのインフラ構築サービス「AWS CDK」について簡単に調べてみました。
1. AWS CDKとは?
公式HPではこのように説明されています。
AWS クラウド開発キット (AWS CDK) は、使い慣れたプログラミング言語を使用してクラウドアプリケーションリソースをモデル化およびプロビジョニングするためのオープンソースのソフトウェア開発フレームワークです。
https://aws.amazon.com/jp/cdk/
簡単にいうと、CloudFormationテンプレートの作成をプログラミング言語でサポートするツールです。
2020/05/28時点では、JavaScript、TypeScript、Python、 Java、C# で利用できます。
2. 実際にさわってみた
本記事では、DynamoDBのテーブルを作成してみたいと思います。
テキストエディタにVSCode、言語はTypeScriptを使用します。
それではCDKのコマンドを使ってプロジェクトを作成していきます。
2-1. CDKの導入
# AWS CDKをグローバルインストールします。
$ npm install -g aws-cdk
# プロジェクトフォルダを作成します。
$ mkdir cdk-test
$ cd cdk-test
# CDKプロジェクトを初期化します。
$ cdk init app --language=typescript
# DynamoDBのテーブルを作成するのに必要なモジュールをインストールします。
$ npm install @aws-cdk/aws-dynamodbこのようなディレクトリ構成になりました。 . ├── README.md ├── bin │ └── cdk-test.ts ├── cdk.json ├── jest.config.js ├── lib │ └── cdk-test-stack.ts ├── node_modules │ └── ... ├── package-lock.json ├── package.json ├── test │ └── cdk-test.test.ts └── tsconfig.json
2-2. TypeScriptで構成を記述
作成されたコードを眺めると、bin/cdk-test.tsがエントリポイントで、実際にコードを書いていくのはlib/cdk-test-stack.tsのようです。
デフォルトではこんな感じになっています。
lib/cdk-test-stack.ts
import * as cdk from '@aws-cdk/core';
export class CdkTestStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// The code that defines your stack goes here
}
}では実際にコードを書いてDynamoDBのテーブルを作ってみます。
lib/cdk-test-stack.ts
import * as cdk from '@aws-cdk/core';
import { Table, AttributeType } from "@aws-cdk/aws-dynamodb";
export class CdkTestStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// The code that defines your stack goes here
// DynamoDBにitemsテーブルを作成します。
new Table(this, "items", {
partitionKey: {
name: "itemId",
type: AttributeType.STRING,
},
tableName: "items",
});
}
}2-3. CloudFormationのテンプレートの確認
AWS CDKは内部でCloudFormationのテンプレートを作成しています。
2-2で作成したリソースがCloudFormationのテンプレートに出力されるか確認します。
// CloudFormationのテンプレートを出力します。
$ cdk synthプロジェクトルートにcdk.outというディレクトリが作成されました。
ディレクトリの中にはテンプレートが作成されています。
CdkTestStack.template.json
{
"Resources": {
"items07D08F4B": {
"Type": "AWS::DynamoDB::Table",
"Properties": {
"KeySchema": [
{
"AttributeName": "itemId",
"KeyType": "HASH"
}
],
"AttributeDefinitions": [
{
"AttributeName": "itemId",
"AttributeType": "S"
}
],
"ProvisionedThroughput": {
"ReadCapacityUnits": 5,
"WriteCapacityUnits": 5
},
"TableName": "items"
},
"UpdateReplacePolicy": "Retain",
"DeletionPolicy": "Retain",
"Metadata": {
"aws:cdk:path": "CdkTestStack/items/Resource"
}
}
}
}作成したDynamoDBのテーブルがテンプレートファイルに出力されています。
2-4. デプロイ
デプロイしてみます。
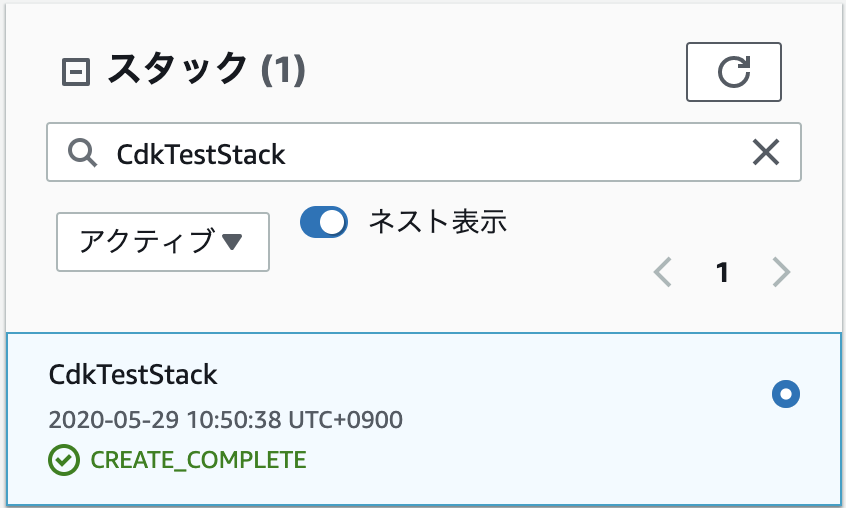
$ cdk deployAWS管理コンソールをみて、スタックやリソースが作成されているか確認してみます。
スタックが作成されています。

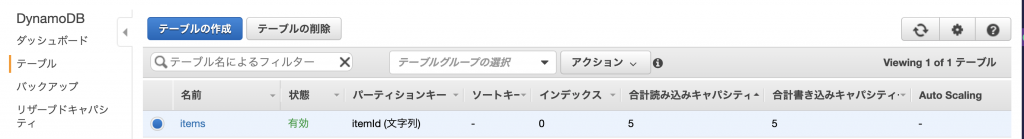
DynamoDBのテーブルも作成されています。

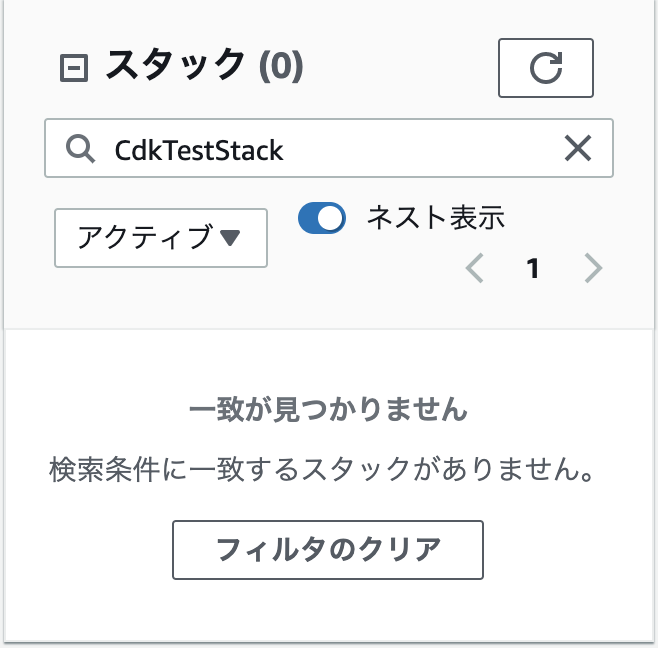
せっかくデプロイしましたがスタックを削除してみます。
$ cdk destroyスタックが削除されています。

このようにコマンド一発でデプロイやアンデプロイができます。
3.感想
CDKをいろいろさわってみて一番感じたのは、エディタ(VSCode)の補完のおかげで、タイプミスが大いに減り、見た目のコード量ほどコーディングに時間がかからないことです。また、慣れ親しんだプログラミング言語を使ってインフラが書けるので開発が捗ります。興味を持たれた方はぜひ、AWS CDKについて調べてみてください。
参考
[AWS CDK超入門] DynamoDB + Lambda + API GatewayでAPIを作ってみた